Panneau d'affichage style aéroport full CSS
Sommaire
Bonjour à tous, aujourd'hui je vous propose un tuto orienté webdesign, puis-ce qu'il s'agit de réaliser un panneau d'affichage style aéroport.
1. Introduction
Pendant que je pensais à de nouvelles idées de design pour le site, j'ai eu envie de tester un affichage du style panneau d'affichage d'aéroport.
Etant un purite du CSS, j'ai commencé à chercher sur le net des exemples tout faits, mais impossible de mettre la main dessus, seuls des résultats sous forme d'images étaient disponibles.
Qu'à celà ne tienne, je vais appliquer la devise de la maison : je vais le faire moi-même ! Après une petite matinée de travail, je suis arrivée à un résultat potable, que je partage avec vous ajourd'hui.
Sans plus attendre, voici le résultat :
Destination ?
L
O
N
D
O
N
Nous allons d'ailleurs nous en servir de model pour ce tutoriel.
Internet explorer n'est pas compatible avec le code CSS de ce tutoriel. Pour avoir un affichage correcte, je vous recommande d'utiliser Firefox, Chrome, Opera ou Safari.
2. Le squelette HTML
Commençons par le commencement, à savoir le code HTML :
<div id="panneau">
<p><strong>Destination ?</strong></p>
<div class="letter">
<p>L</p>
</div><!--
--><div class="letter">
<p>O</p>
</div><!--
--><div class="letter">
<p>N</p>
</div><!--
--><div class="letter">
<p>D</p>
</div><!--
--><div class="letter">
<p>O</p>
</div><!--
--><div class="letter">
<p>N</p>
</div>
</div>
Pourquoi tu as commentairé les espaces vides entre chaque div ?
C'est une petite astuce utilisée lorsqu'on utilise la propriété CSS display:inline-block. Cette propriété à le défaut de générer une petite marge entre les éléments. Afin de supprimer cette marge, il suffit de commenter les espaces 'vides' entre les div.
C'est tout pour le code HTML, nous pouvons maintenant passer au CSS.
3. L'habillage CSS
3.1 Le fond du panneau
Pour commencer, nous allons d'abord donner un style au "fond" de notre panneau d'affichage, comme ceci :
#panneau
{
width: 600px;
margin: auto;
text-align: center;
padding: 20px;
border-radius: 2px;
font-family: BigNoodleTitling;
background: -webkit-linear-gradient(rgb(69,69,69), rgb(32,32,32));
background: -moz-linear-gradient(rgb(69,69,69), rgb(32,32,32));
background: -o-linear-gradient(rgb(69,69,69), rgb(32,32,32));
background: linear-gradient(rgb(69,69,69), rgb(32,32,32));
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5);
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5);
box-shadow: 0 0 5px rgba(0,0,0,0.5);
}
Ainsi, nous définissons la taille, les marges et l'alignement du texte et des éléments enfants.
La propriété border-radius permet d'arrondir les angles. La valeur passée en argument correspond au rayon de courbure. Il est ici exprimé en pixels mais peut aussi être donné en pourcents.
Ensuite, nous donnons un peu de couleur à notre tableau en appliquant un dégradé à la propriété background. C'est simple à comprendre ici, il s'agit d'un dégradé vertical avec en premier argument, la couleur de départ, et en deuxième argument, la couleur d'arrivée.
J'ai défini ici une font "allongée" comme c'est le cas dans la réalité. Libre à vous d'en trouver une autre. En l'occurence, vous pouvez la trouver sur dafont.com.
Enfin, on donne un peu de volume à tout ça en rajoutant une ombre grâce à box-shadow. Les deux premiers arguments sont respectivement le décalage en x et en y, le troisième arguments est la force du flou de l'ombre et le dernier argument est la couleur de l'ombre. Ici, la couleur est un noir transparent à 50% (le dernier argument de rgba(), 0.5, correspond à la couche alpha, donc à la transparence).
Les propriétés linear-gradient et box-shadow doivent être préfixées sur des versions antérieures par -moz- pour Firefox <4, ou -webkit- pour Chrome <10, Safari <5.1 et Android ainsi que Safari Mobile <5.0.
Pour plus de détails concernant les propriétés CSS3, je vous conseil d'aller faire un tour ici.
3.2 Contour des digits
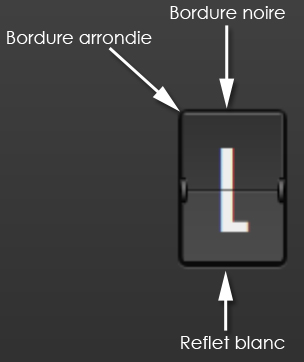
Maintenant, nous allons nous occuper du contour de chaque digit. Si on regarde le model initial, on peut observer qu'il y a une bordure noire, que les angles sont légèrement arrondis et qu'un reflet de lumière, donnant un effet de profondeur, est présent sur la partie inférieure.

Nous savons faire tout cela en CSS ! Voyez plutôt :
#panneau .letter
{
position: relative;
display: inline-block;
margin: 5px;
width: 50px;
height: 75px;
border: 3px solid rgba(0,0,0,0.8);
border-radius: 5px;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,0.15);
-moz-box-shadow: 0 1px 0 rgba(255,255,255,0.15);
box-shadow: 0 1px 0 rgba(255,255,255,0.15);
}
On définit notre div en inline-block afin que les digit soient alignés, on définit la taille, les marges et les bordures. Et le point intéressant ici, l'utilisation de box-shadow afin de donner cet effet de reflet sur la partie inférieur. En effet, il s'agit d'une simple ombre de couleur blanche décalée d'1px en Y, soit d'1px vers le bas.
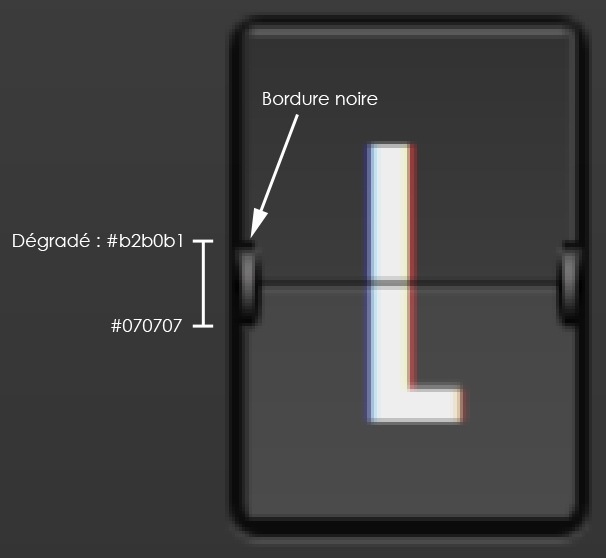
3.3 Les anneaux
Maintenant, nous allons nous attaquer aux deux "anneaux", servant normalement à faire tourner les lettres.

Pour cela, nous allons utiliser les pseudo-classes CSS :before et :after. Ces pseudo classes permettent d'ajouter du contenu respectivement AVANT et APRES l'élément initial. Cela permet de créer du code HTML sans avoir besoin de l'écrire dans le fichier HTML, ainsi on a un code HTML propre.
Trève de blabla, voici un peu de code pour y voir plus clair :
#panneau .letter:before,
#panneau .letter:after{
content: "";
position: absolute;
z-index: 2;
width: 2px;
height: 12px;
top: 50%;
margin-top: -6px;
border-radius: 50%;
border: 1px black solid;
background: -webkit-linear-gradient(rgb(178,176,177), rgb(7,7,7));
background: -moz-linear-gradient(rgb(178,176,177), rgb(7,7,7));
background: -o-linear-gradient(rgb(178,176,177), rgb(7,7,7));
background: linear-gradient(rgb(178,176,177), rgb(7,7,7));
}
#panneau .letter:before
{
left:-2px;
}
#panneau .letter:after
{
right:-2px;
}
La propriété content: "" est très importante, elle sert à définir le contenu que l'on veut insérer avant notre élément .letter. Ici il est défini en tant que chaîne de caractère vide, mais ne vous méprenez-pas, ça n'est pas la même chose que de ne rien mettre, faites le test vous verrez ;)
Afin de s'assurer que nos deux éléments soient bien au dessus de notre élément .letter, on défini un z-index à 2 (supérieur à celui de .letter par défaut à 0).
On définit leur taille, position, arrondis et bordures, on applique un petit dégradé et le tour est joué !
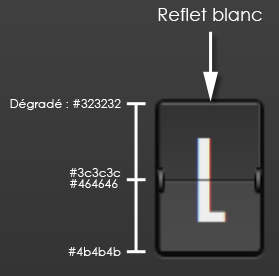
3.4 Les digits
Maintenant, il ne nous reste plus qu'à définir le style de l'élément central. Si on regarde notre model de départ, on peut voir que ses caractéristiques sont un dégradé vertical avec un color-stop à 50% et un reflet sur la bordure supérieur.

Encore une fois, nous savons faire tout ça en CSS !
#panneau .letter p
{
position: relative;
z-index: 0;
margin: auto;
height: 70px;
width: 50px;
color: #eee;
padding-top: 5px;
text-align: center;
text-transform: uppercase;
font-size: 60px;
overflow: hidden;
background: #323232; /* Old browsers */
background: -moz-linear-gradient(top, #323232 0%, #3c3c3c 50%, #464646 51%, #4b4b4b 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#323232), color-stop(50%,#3c3c3c), color-stop(51%,#464646), color-stop(100%,#4b4b4b)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #323232 0%,#3c3c3c 50%,#464646 51%,#4b4b4b 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #323232 0%,#3c3c3c 50%,#464646 51%,#4b4b4b 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #323232 0%,#3c3c3c 50%,#464646 51%,#4b4b4b 100%); /* IE10+ */
background: linear-gradient(to bottom, #323232 0%,#3c3c3c 50%,#464646 51%,#4b4b4b 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#323232', endColorstr='#4b4b4b',GradientType=0 ); /* IE6-9 */
-webkit-box-shadow: 0 -1px 1px rgba(255,255,255,0.5);
-moz-box-shadow: 0 -1px 1px rgba(255,255,255,0.5);
box-shadow: 0 -1px 1px rgba(255,255,255,0.5);
}
On définit la taille, les marges et l'alignement. On s'assure d'afficher le texte en majuscule grâce à text-transform: uppercase, texte qu'on affiche en "presque" blanc et qu'on masque s'il y a débordement grâce à overflow: hidden.
Mais ce qui va vraiment donner du cachet à notre digit, c'est l'application d'un dégradé vertical utilisant la propriété color-stop. Il s'agit d'une couleur intermédiaire à laquelle le dégradé s'arrète. Au delà de ce point, il n'y a plus de dégradé, c'est pourquoi on définit un autre dégradé au delà de ce point et tout ça une seule ligne !
Une petite ombre pour le reflet sur la bordure supérieur (vous savez comment faire maintenant) et ça a quand même plus de gueule !
3.5 Appuyer la séparation horizontale
Un dernier petit point afin d'appuyer la jonction entre la partie inférieur et la partie supérieur du digit, nous allons rajouter une barre horizontale d'1px. Nous allons la placer pile au niveau du color-stop du dégradé.
Pour se faire, nous allons encore une fois utiliser la pseudo-classe :after :
#panneau .letter p:after
{
position: absolute;
z-index: 1;
content: "";
height: 1px;
width: 50px;
background-color: rgba(0,0,0,0.55);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,0.07);
-moz-box-shadow: 0 1px 0 rgba(255,255,255,0.07);
box-shadow: 0 1px 0 rgba(255,255,255,0.07);
left: 0;
top: 50%;
}
Nous définisson à cette barre une hauteur de 1px, une largeur une position...etc et nous appliquons une légère ombre afin de donner un effet d'incrustation.
Cette fois ça y est, nous en avons terminé !
4. Améliorations
Afin de donner un peu de vie aux digits, vous pouvez utiliser un peu de JavaScript afin d'animer les lettres. Il existe une fonction jQuery qui permet justement d'animer les lettres d'un mot, comme un affichage d'aéroport. Il s'agit de la fonction .airport().
Vous pouvez également utiliser la propriété de rotation 3D CSS3 couplé à une transition afin d'avoir un vrai basculement des lettres mais ça devient outrement plus compliqué.
Au delà de ça, je n'ai pas d'autres idées à vous proposez, à vous de laisser libre cours à votre imagination !
Autres articles dans la catégorie Informatique :
Vos réactions (0) :
- Sois le/la premier(e) à commenter cet article !




