Débuter avec un ESP32 et PlatformIO
Sommaire
Salut les makers !
Aujourd'hui je vous propose de découvrir le kit de développement ESP-WROOM-32D qui m'a été offert par un collègue de boulot.
Merci à toi Olivier si tu passes par là !
1. C'est quoi un ESP32 ?
Un ESP32 est un microcontrôleur, au même titre qu'un ATMega328P d'un Arduino Uno.
Ce microcontrôleur embarque beaucoup de fonctionnalités très intéressantes. À commencer par de la connectique WiFi et Bluetooth. Il peut également faire tourner un serveur web, dispose de capteurs à effet Hall, de capteurs capacitifs (touch), d'une interface de communication I²C, SPI, possède un mode très faible consommation et j'en passe !
La datasheet complète est disponible sur le site du constructeur : https://www.espressif.com/sites/default/files/documentation/esp32-wroom-32d_esp32-wroom-32u_datasheet_en.pdf
En bref, ce microcontrôleur embarque énormément de fonctionnalités toutes plus cool les unes que les autres et pour un prix autour des 10€.

Tout ceci en fait un parfait candidat pour se lancer dans le monde des objets connectés, aussi appelé IoT (Internet of Things).
2. PlatformIO IDE
Même s'il est possible d'utiliser l'Arduino IDE pour coder sur un ESP, je ne le trouve pas pratique. En effet, il ne dispose pas d'auto-complétion, ni de formatage automatique, a peu de raccourci clavier et je trouve l'interface un peu austère.
Ayant l'habitude de bosser avec des IDE modernes, j'ai cherché une solution répondant à mes besoins : PlatformIO IDE
Il s'agit d'un environnement de développement spécialisé pour l'électronique embarquée. Il permet de développer pour énormément de plateformes : ESP, Arduino, Adafruit et j'en passe.
Il est libre et open source et dispose d'une communauté active.
2.1 Installation
Le plus simple pour utiliser PlatformIO IDE est de télécharger l'éditeur VSCode de Microsoft.
Pour cela commencez par télécharger Visual Studio Code depuis le site officiel de Microsoft, installez-le et lancez-le.
Vous pouvez également utiliser VSCodium qui n'inclue par toute la télémétrie ajoutée par Microsoft

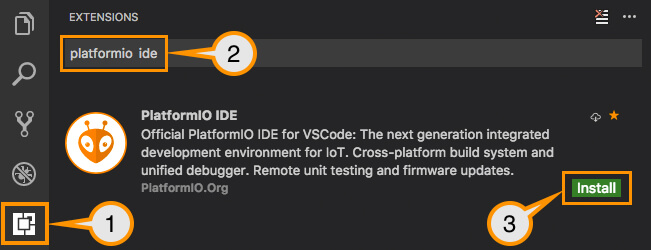
- Ouvrez le gestionnaire d'extension de VSCode
- Recherchez l'extension "PlatformIO IDE"
- Installez PlatformIO IDE
Retrouvez la procédure à jour sur le site officiel de platformio.org
2.2 Créer un projet
Depuis l'onglet "PIO Home", cliquez sur le bouton "New Project".

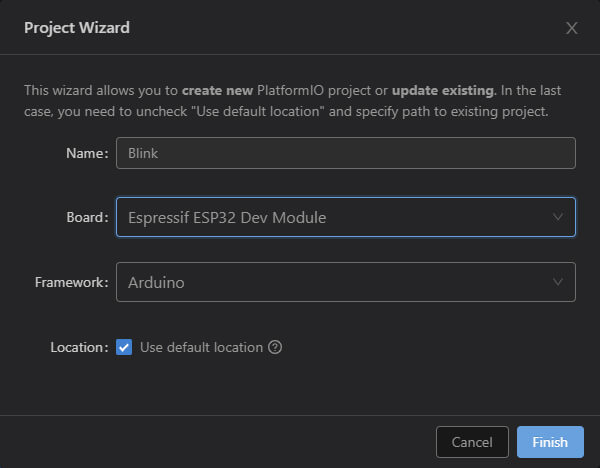
Choisissez la board "Espressif ESP32 Dev Module", "Arduino" pour framework et cliquez sur le bouton "Finish".

PlatformIO va alors créer pour nous le projet avec toute l'arborescence de fichiers qui va bien.
2.3 Structure de dossier
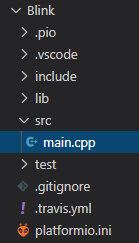
Dans la partie Explorer de l'IDE, vous pouvez voir les dossiers/fichiers créés automatiquement.

Le fichier platformio.ini contient toutes les informations du projet utiles pour PlatformIO. Le type de carte, le framework, la plateforme et plus encore.
Le dossier src va contenir notre code source. C'est donc là-dedans que nous passerons le plus clair de notre temps. On peut d'ailleurs voir qu'un fichier main.ccp a été automatiquement créé et qu'il contient le strict minimum :
#include <arduino.h>
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
Vous remarquerez l'include de arduino.h en début de fichier, chose qu'on n'a pas lorsqu'on utilise l'IDE Arduino. PlatformIO permet de développer sur plein de plateformes différentes, Arduino compris. Mais pour profiter des fonctions usuelles d'Arduino il est nécessaire d'inclure la librairie Arduino.
Les autres dossiers/fichiers ne nous intéressent pas pour l'instant. Nous aurons l'occasion d'y revenir lors d'une utilisation plus poussée.
3. Les mains dans le code
Maintenant que tout est place, on va pouvoir commencer à coder. Pour notre premier test, nous allons simplement faire clignoter une LED.
Sur la carte de développement ESP-WROOM-32D la LED intégrée se trouve sur le port GPIO2.
On va donc commencer par la déclarer en tant que sortie :
#define LED 2
void setup() {
pinMode(LED, OUTPUT);
}
Ensuite, on va la faire clignoter à une fréquence de 1Hz :
void loop() {
digitalWrite(LED, LOW);
delay(500);
digitalWrite(LED, HIGH);
delay(500);
}
Au final, ça nous donne le code suivant :
#include <arduino.h>
#define LED 2
void setup() {
pinMode(LED, OUTPUT);
}
void loop() {
digitalWrite(LED, LOW);
delay(500);
digitalWrite(LED, HIGH);
delay(500);
}
Rien de bien compliqué !
Vous remarquerez que si vous faites une faute de syntaxe (oubli d'un point-virgule par exemple) VSCode vous avertit. C'est là l'un des nombreux avantages d'utiliser un IDE moderne.
Il est maintenant temps d'uploader notre code et de vérifier que tout fonctionne.
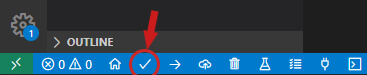
Tout d'abord on va vérifier que notre code compile. Pour ça, cliquez sur la coche en bas à gauche.

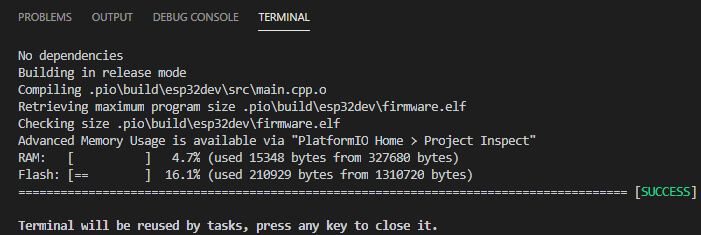
Un terminal s'ouvre alors vous confirmant la bonne compilation du code.

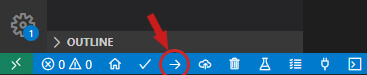
Branchez votre ESP32 à votre ordinateur et cliquez sur la flèche d'upload en bas à gauche.

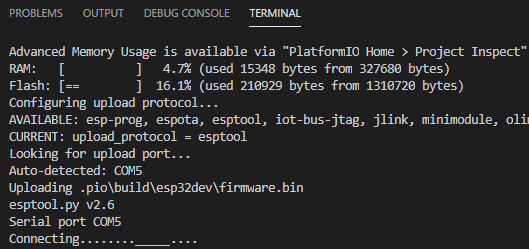
Un nouveau terminal s'ouvre alors et vous voyez alors le message Connecting........_____..... apparaître. Maintenez appuyé le bouton BOOT de l'ESP jusqu'à ce que ce le terminal passe à la suite.

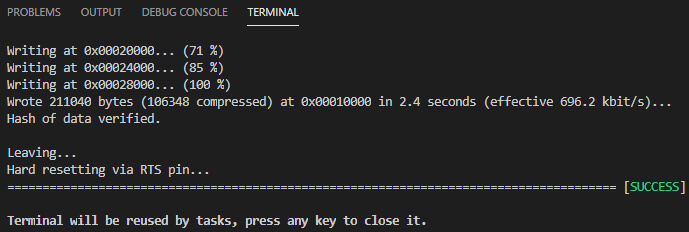
Un message de succès apparaît alors :

Et... oh, la LED clignote !

4. Conclusion
Vous savez maintenant comment utiliser PlatformIO IDE pour coder sur votre ESP32. Nous n'avons que survolé les possibilités offertes par l'ESP32 ici mais sachez que ce microcontrôleur possède pléthore de fonctionnalités !
Sa connectique sans fil ainsi que ces capteurs intégrés permettent de réaliser un paquet d'applications avancées sans avoir à investir dans d'autre matériels.
Dans un prochain tutoriel nous revisiterons un projet déjà réalisé sur ce site en une version plus évoluée. Je ne vous en dis pas plus pour l'instant ;)
À bientôt sur Fire-DIY !
Autres articles dans la catégorie Electronique :
Vos réactions (0) :
- Sois le/la premier(e) à commenter cet article !